Pourquoi devriez-vous adopter le thème sombre / dark mode ?

Temps de lecture : 9 min
On voit de plus en plus d’applications proposer un « mode sombre » ou un « dark mode » de leurs interfaces. Face à ce constat, nous avons pensé qu’un article expliquant cet engouement pouvait être une bonne idée. Nous allons donc vous expliquer ce qu’est un thème sombre / dark mode mais aussi vous présenter ses avantages et ses inconvénients. Après cela, vous devriez pouvoir choisir si vous préférez utiliser un thème sombre ou un thème clair. Et, si vous possédez ou développez des logiciels, vous devriez être plus à même de définir si oui, ou non, vous souhaitez proposer ce type de thème.
Sommaire
Qu’est-ce qu’un thème sombre ?
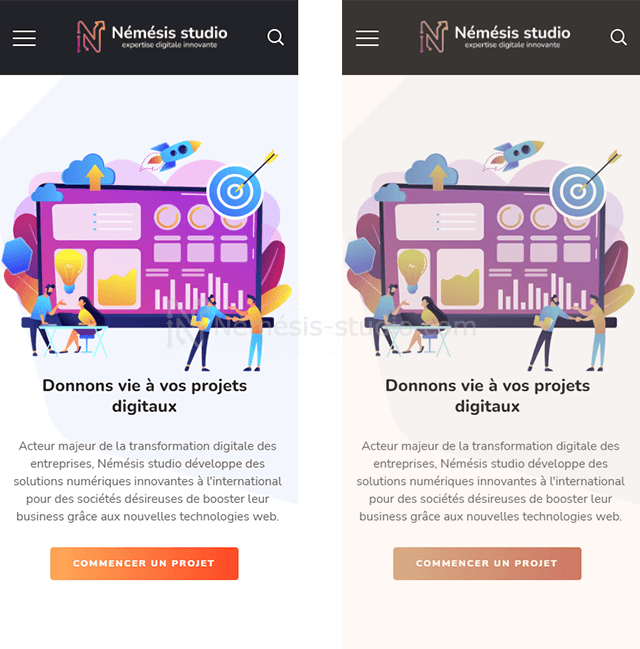
Le mode sombre / dark mode est un paramétrage de l’affichage d’une interface utilisateur. Il consiste à présenter le contenu sur un fond sombre, souvent gris ou bleu très foncé. Les textes sont alors présentés dans une couleur claire, généralement blanc ou gris clair. Il s’oppose au thème clair, qui est le paramètre par défaut de nombreuses applications. Ce dernier présente les contenus en foncé sur un fond clair, souvent noir sur blanc.

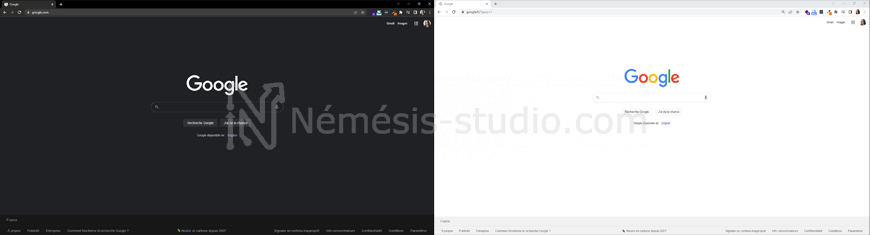
Interface sombre et clair de Google
Pour appliquer ces thèmes sombres, il suffit généralement d’aller dans les paramètres d’affichage de l’application. Cependant, tous les éditeurs ne proposent pas cette fonctionnalité. D’autres par contre, font le choix de ne proposer qu’un dark mode, sans possibilité de mettre un thème clair. C’est notamment le cas de Spotify ou Netflix.
Mode sombre VS mode nuit ?
Attention à ne pas confondre le mode sombre et le mode nuit. Ce dernier est souvent proposé sur les smartphones et tablettes. La confusion est facile, d’autant plus que des applications comme Twitter, appellent le mode sombre, le mode nuit. Seulement, une fois activé, le mode nuit applique généralement un filtre anti-lumière bleue au rendu un peu jaune. Ce mode a pour objectif de limiter les émissions intenses de lumière bleue dégagées par les écrans. En effet, tout ce spectre lumineux est connu pour être très mauvais pour la vue et le sommeil. Comme son nom l’indique, il est recommandé d’utiliser ce mode la nuit ou quand le contraste entre l’environnement et l’écran est trop important (pénombre).

Mode sombre VS mode nuit
Quand est apparu le mode sombre ?
Le mode sombre n’a rien de nouveau. Jusque dans les années 80, la majorité des écrans proposaient un affichage de texte sur fond noir. C’était par exemple le cas du minitel.

Mode sombre du minitel
Alors, tous les écrans utilisaient ce qu’on appelle aujourd’hui le mode sombre / dark mode. En effet, les premiers ordinateurs utilisaient des écrans cathodiques au phosphore vert. Ces écrans ne pouvaient alors n’afficher que du texte vert sur fond noir.
Dans les années 80, les avancées technologiques ont permis d’avoir des écrans colorés grâce à l’utilisation de 3 pixels (rouge, vert, bleu). Dès lors, les interfaces se sont progressivement adaptées jusqu’à ressembler au papier. Les gens étant habitués à lire et écrire sur des feuilles blanches, c’est tout naturellement que les interfaces ont adoptées des écritures noires sur fond blanc.
Cela a sans aucun doute permis de limiter la résistance au changement des utilisateurs qui ont dû passer du support papier au support numérique. Grâce au texte noir sur fond blanc, ils ont pu retrouver un environnement à l’apparence familière, notamment pour le traitement de texte qui était très utilisé dans les entreprises.
Longtemps délaissé au profit de thèmes clairs, le thème sombre revient en force depuis 2019. Google et Apple ont montré l’exemple en proposant des versions sombres de leurs interfaces. De nombreuses autres applications ont suivi le mouvement comme Facebook, Twitter, Instagram, Slack, WhatsApp, etc. Et ce choix du dark mode n’est pas anodin car, outre le fait d’offrir un nouveau look à ces services, le thème sombre offre de nombreux avantages.
Quels sont les avantages du thème sombre ?
Si autant d’entreprises font le choix de proposer un dark mode à leurs applications, c’est qu’elles y voient plusieurs avantages pour elles, mais aussi pour leurs utilisateurs :
Renouvellement de l’attrait
Soyons honnête, l’un des premiers avantages est que le thème sombre apporte une nouveauté très visuelle. Comme on a l’habitude de dire chez Némésis studio : « ça fait wahou ». Les utilisateurs ont l’impression de naviguer sur un nouvel outil alors que seules les couleurs changent. Ils redécouvrent votre application sous un nouvel angle et peuvent même identifier des fonctionnalités qu’ils n’avaient pas l’habitude d’utiliser.
Amélioration de la concentration
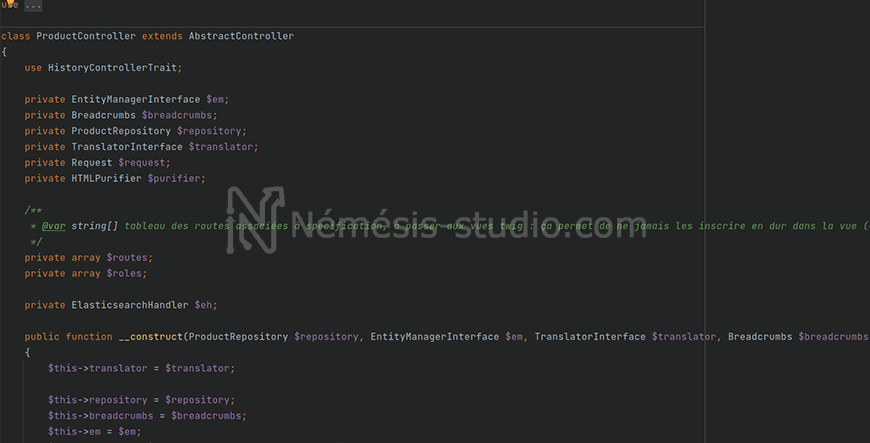
Saviez-vous que la majorité des éditeurs de code informatique intègrent nativement un dark mode ? Ce n’est pas pour rien. Il est beaucoup plus facile pour un développeur de visualiser la structure de son code sur fond foncé. Les syntaxes colorées sont ainsi plus visibles d’un coup d’œil. Ce rendu permet notamment au développeur de se concentrer sur la logique de son code plutôt que sur la syntaxe du langage. De même, de plus en plus d’applications « métier » proposent un thème sombre. Cela permet d’offrir aux utilisateurs un environnement sans distraction qui met en évidence les contenus : graphiques, images, etc.

Syntaxe colorée sur thème sombre
Plus adapté à un environnement à faible luminosité
Il n’est jamais agréable de regarder un écran clair et lumineux quand on est dans un environnement sombre. Le contraste avec la lumière ambiante est si fort que les pupilles se contractent, créant ainsi un inconfort pour les yeux. Il est alors plus agréable de naviguer sur des pages web sombres dont le contraste est moins important.
De même, le dark mode apporte plus de confort de lecture aux personnes malvoyantes. Le fond noir permet, en effet, à certaines personnes de mieux distinguer les caractères écrits dans des couleurs claires.
Réduction de la fatigue visuelle
Le mode sombre permet de diminuer la luminosité de l’écran mais aussi de limiter la diffusion de lumière bleue émise par les fonds de couleur claire. Cela a pour effet de réduire l’inconfort visuel (picotement) et les maux de têtes, notamment lors de l’utilisation prolongée d’un écran.
Amélioration de la qualité du sommeil
Qui dit moins de lumière, dit également amélioration de la qualité de sommeil. En effet, les longueurs d’ondes (notamment bleues) émises par notre téléphone ont les mêmes propriétés que celles émises par le soleil. Elles permettent de stimuler notre attention en journée mais ont tendance à diminuer la sécrétion de mélatonine qui influence nos cycles de sommeil. Ainsi, privilégier des interfaces sombres limite l’impact d’un écran sur notre production de mélatonine et sur notre sommeil.
Réduction de la consommation d’énergie
On entend parfois que les thèmes sombres permettent de réduire la consommation d’énergie, de gagner en autonomie sur les smartphones et donc de prolonger la durée de vie des batteries. Cette affirmation n’est pas totalement fausse mais elle est principalement valable pour les appareils équipés d’écrans OLED. En effet, pour ces écrans, les pixels noirs sont éteints. Comme ils ne sont pas allumés, ils ne consomment pas d’énergie. Les dark modes sont donc moins énergivores que les thèmes clairs sur les écrans OLED.
Réduction des effets néfastes pour l’environnement
Avec l’essor des écrans OLED, on peut imaginer un futur impact des thèmes sombres bénéfique sur la durée de vie de nos appareils. En effet, on vient de voir qu’ils ont un impact positif sur la longévité des batteries. Mais ce n’est pas tout. Un dark mode permet aussi de moins voir les pixels défectueux qui ont tendance à apparaître avec le temps. Grâce à cela, il pourrait être possible de repousser l’achat d’un nouvel appareil.
Quels sont les inconvénients du thème sombre ?
Comme vous avez pu le constater, le dark mode a de nombreux avantages. Il a cependant quelques inconvénients que nous trouvions important de souligner.
Réduction de la lisibilité
Selon le choix des couleurs et des polices, vos textes peuvent être difficiles à lire et paraître flous. Le thème sombre nécessite une vraie réflexion pour être pertinent et performant. Il n’est pas question par exemple de prendre votre thème clair et de remplacer la couleur de fond par du noir. Le résultat serait forcément décevant et difficilement utilisable. Il faut plutôt prendre le temps de concevoir une palette de couleurs cohérentes qui pourront mettre les éléments cruciaux de votre outil en valeur.
Incompatible avec les environnements très lumineux
La majorité des thèmes sombres sont difficilement visibles en plein soleil ou dans des lieux fortement éclairés. On ne distingue qu’un aplat foncé qui rend votre service inutilisable. Si votre application est destinée à des utilisateurs travaillant à l’extérieur, il ne sera pas pertinent de leur proposer une interface avec un dark mode, sauf s’ils sont amenés à travailler de nuit.
Pas adapté à tous les secteurs d’activité
Les couleurs sombres peuvent être difficiles à interpréter positivement par certains internautes. De ce fait, ils pourraient avoir du mal à s’imprégner des émotions que vous souhaitez transmettre avec un thème sombre. C’est d’autant plus vrai si votre activité est de nature inspirante ou spirituelle. Par exemple, on imagine mal un site dédié au yoga avec des couleurs très sombres. On voit plutôt un site clair avec des couleurs très douces inspirant la sérénité.
Pourquoi un tel engouement pour les thèmes sombres ?
Nous venons de voir que le dark mode possède de nombreux avantages, mais aussi quelques inconvénients. Il en va de même pour le thème clair. Alors qu’est-ce qui crée cet engouement pour les thèmes sombres ?
La nouveauté
La majorité des entreprises le savent, la nouveauté plait. Si vous offrez la possibilité à vos utilisateurs de choisir entre le thème clair de base et un tout nouveau dark mode, ils seront nombreux à tester cette nouveauté. Après avoir longtemps utilisé la version claire, ils seront contents de changer un peu et d’avoir un renouveau de l’interface.
Impression de personnalisation
Tout le monde aime personnaliser son environnement numérique. En termes de personnalisation, on pense surtout à l’image de profil et au fond d’écran. Cependant, en offrant la possibilité à vos utilisateurs d’utiliser un thème sombre, vous leur donnez également l’impression de pouvoir davantage personnaliser leur interface.
Présenté comme La solution
Le thème sombre, c’est tout nouveau, tout beau et en plus ça règle nos problèmes liés à notre consommation du numérique : fatigue visuelle, confort en environnement sombre, etc. Les entreprises n’hésitent pas à se servir de ces avantages pour promouvoir leur nouvelle interface. Et comme le confort et la santé sont importants pour les utilisateurs, ces messages leur donnent envie de tester votre nouveau thème.
Le mode sombre est-il mieux que le mode clair ?
Tout comme pour les goûts et les couleurs, tout est une question de préférences personnelles. Par exemple, dans l’équipe, beaucoup privilégient le mode sombre des outils numériques qu’ils utilisent. C’est notamment le cas des logiciels d’édition de code. Mais, par exemple, Charles préfère développer avec un thème clair qu’il a personnalisé. Ce thème correspond à ses préférences visuelles et lui permet d’être efficace. Il ne retrouve pas cette même aisance avec un thème sombre.
Quelques conseils pour réussir son thème sombre
Très en vogue, vous pourriez être tenté de proposer un thème sombre à vos utilisateurs. Seulement, il ne suffit pas d’inverser les couleurs claires et sombres pour que cela fonctionne. Voici nos conseils :
Éviter d’inverser votre thème clair
Votre thème clair n’a sans doute pas été conçu pour posséder une variante sombre. Vous pourriez être tentés de simplement mettre un fond sombre et de mettre vos contenus en clair. Mais on vous prévient, il y a peu de chance que le résultat soit à la hauteur de vos attentes et de celles de vos utilisateurs. Dans ce cas, il est préférable de repenser entièrement votre thème. Imaginez une nouvelle palette de couleurs, vérifiez que vos polices sont lisibles en clair sur fond foncé, etc. Votre thème sombre doit être tout aussi harmonieux et efficace que votre thème clair.
Eviter les couleurs trop sombres
Si vous optez pour un noir profond « #000000 » vos contenus risquent d’être peu agréables à lire. En effet, le noir pur est trop profond pour les yeux, surtout sur un écran. Il est plus agréable de regarder des couleurs plus douces comme un gris foncé ou un bleu marine. Vous pouvez par exemple utiliser du #121212.
Utiliser des contrastes équilibrés
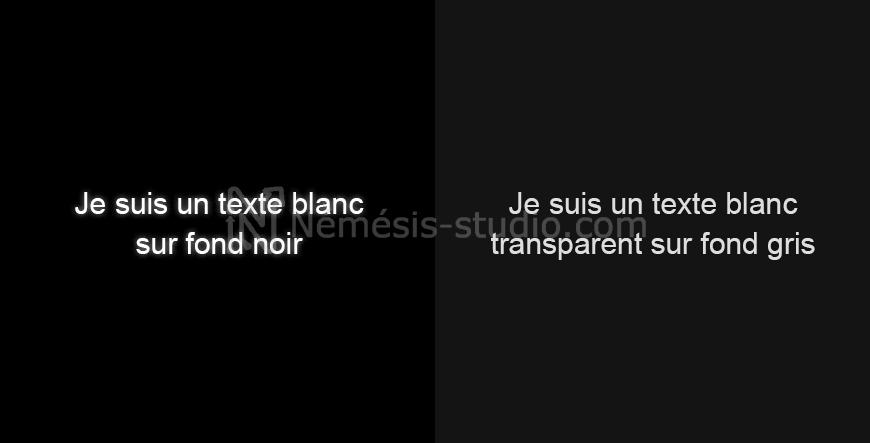
De même qu’il est important de ne pas utiliser de couleurs trop sombres, veillez à éviter le blanc pur pour vos textes. Cela crée trop de contraste entre le texte et le fond et les caractères paraissent flous. Une bonne solution consiste à ajouter de la transparence à la police pour qu’elle contraste moins avec le fond.

Contraste de texte blanc sur fond foncé
Imaginez une hiérarchie visuelle
En mode clair, vous utilisez probablement des ombres portées pour créer une hiérarchie visuelle. En dark mode, nous vous recommandons d’éviter ces ombres pour ne pas alourdir votre interface. Vous pouvez par contre les remplacer pour différentes nuances de votre couleur de fond. Ainsi, plus on descend dans votre arborescence et plus le fond s’éclaircit.

Hiérarchie visuelle avec un dégradé de gris
Testez votre thème sombre
Comme tout projet numérique, il est important de tester votre nouvelle interface. Demander à différentes personnes de l’utiliser quelque temps. Trouvez des profils différents et pourquoi pas une personne avec des problèmes de vue. Si vous possédez déjà un thème clair, demandez-leur de comparer les 2 versions pour en déduire des points d’amélioration.
Conclusion
Alors, plutôt thème clair ou thème sombre ? A vous de choisir car la réponse dépend plus de vos goûts que de vraies différences fondamentales. Bien entendu, en fonction de l’objectif de l’outil, un thème sombre pourra être plus adapté qu’un thème clair et inversement. Alors, comme d’habitude, nous espérons que cet article vous aura permis d’y voir plus clair. Nous restons à votre écoute pour toute question ou projet alors n’hésitez pas à contacter notre équipe d’experts !
Tous droits de reproduction et de représentation réservés © Némésis studio. Toutes les informations reproduites sur cette page sont protégées par des droits de propriété intellectuelle détenus par Némésis studio. Par conséquent, aucune de ces informations ne peut être reproduite, modifiée, rediffusée, traduite, exploitée commercialement ou réutilisée de quelque manière que ce soit sans l’accord préalable écrit de Némésis studio. Némésis studio ne pourra être tenue pour responsable des délais, erreurs, omissions qui ne peuvent être exclus, ni des conséquences des actions ou transactions effectuées sur la base de ces informations.