Accessibilité web : comment rendre un site internet accessible à tous ?

Temps de lecture : 12 min
Chers lecteurs, vous n’êtes pas sans savoir que la crise sanitaire que nous vivons a considérablement accéléré la digitalisation de nombreuses entreprises. Plus besoin de se déplacer pour remplir des formulaires ou rencontrer un conseiller. Tout (ou presque) peut désormais se faire depuis un ordinateur ou un smartphone muni d’une connexion Internet. C’est très pratique et rapide ! Mais vous êtes-vous demandé si ce constat était le même pour tout le monde ?
D’après l’INSEE, près de 20% de la population française est considérée en situation de handicap. Ces chiffres représentent le handicap au sens large (déficiences motrices, auditives, visuelles ou cognitives de tous niveaux) et toutes ces personnes n’ont pas les mêmes besoins en termes de navigation web. On peut toutefois considérer que pour près de 1 personne sur 6, réaliser des démarches en ligne peut ne pas être évident. Heureusement, des solutions techniques permettent d’améliorer l’accessibilité des outils numériques et de répondre aux besoins spécifiques des personnes en situation de handicap.
Qu’est-ce que l’accessibilité numérique ?
D’après www.numerique.gouv.fr, il s’agit de « rendre les services de communication au public en ligne accessibles aux personnes handicapées. ».
Dans ce cas, le handicap est défini par l’article L. 144 du code de l’action sociale et des familles comme :
« toute limitation d’activité ou restriction de participation à la vie en société subie dans son environnement par une personne en raison d’une altération substantielle, durable ou définitive d’une ou plusieurs fonctions physiques, sensorielles, mentales, cognitives ou psychiques, d’un polyhandicap ou d’un trouble de santé invalidant. »
Pour faire simple, l’accessibilité numérique consiste à mettre en place des solutions visant à faciliter l’utilisation d’un service web aux personnes pour qui ce n’est pas simple, et ce, quels que soient leurs moyens d’accès, modes de consultation et contenus.
D’un point de vue technique et opérationnel, l’accessibilité numérique consiste principalement à appliquer des recommandations. Les plus connues sont les WCAG (Web Content Accessibility Guidelines) 2.1 propulsées par le W3C (World Wide Web Consortium). Ce dernier décrit les WCAG 2.1 comme :
« un large éventail de recommandations pour rendre les contenus Web plus accessibles. Suivre ces règles rendra les contenus accessibles à une plus grande variété de personnes en situation de handicap, incluant les personnes aveugles et malvoyantes, les personnes sourdes et malentendantes, les personnes ayant des troubles d’apprentissage, des limitations cognitives, des limitations motrices, des limitations de la parole, de la photosensibilité et les personnes ayant une combinaison de ces limitations fonctionnelles. Suivre ces règles rendra aussi les contenus Web souvent plus faciles d’utilisation aux utilisateurs en général. »
D’autres référentiels d’accessibilité numérique existent, comme le RGAA (Référentiel général d’amélioration de l’accessibilité) Version 4.1 édité par la direction interministérielle du numérique (DINUM) et la Norme européenne EN 301 549 V2.1.2 éditée par l’Institut européen des normes de télécommunication.
Pourquoi optimiser l’accessibilité de son site Internet ?
Si vous venez de lire la première partie de cet article, la réponse à cette question peut paraitre simple : permettre aux personnes en situation de handicap de l’utiliser. Seulement, bien que cette raison soit la plus pertinente, d’autres peuvent expliquer la nécessité ou le choix d’optimiser l’accessibilité de son site.
Une obligation légale pour les organismes publics et certaines entreprises
L’article 47 de la loi handicap de 2005 prévoit l’obligation d’accessibilité des services de communication au public en ligne pour :
- les organismes du secteur public,
- les organismes délégataires d’une mission de service public,
- les entreprises du secteur privé qui réalisent au moins 250 millions d’euros de chiffre d’affaires.
Les organisations et entreprises concernées ont alors l’obligation de s’assurer de l’accessibilité de leurs produits et services numériques. Elles avaient jusqu’au 1er octobre 2019 pour se mettre en conformité. Depuis cette date, tous les sites Internet doivent être conformes aux nouvelles obligations dès leur création. Pour certaines applications mobiles et progiciels, le délai de conformité s’étend jusqu’au 1er juillet 2021.
Pour s’assurer de répondre aux obligations d’accessibilité, les organisations et entreprises concernées doivent s’assurer que les services numériques qu’ils proposent sont conformes à l’un des référentiels techniques que nous avons présentés plus haut. Dans le cas contraire, elles s’exposent à une amende administrative pouvant aller jusqu’à 20 000 euros par service non conforme (la facture peut donc rapidement grimper !).
Un avantage pour les autres entreprises
Bien que toutes les entreprises ne soient pas concernées par les obligations de mise en conformité pour l’accessibilité de leurs services web, cette démarche peut présenter des avantages non négligeables :
Augmentation de l’audience de vos outils numériques
Nous avons vu au début de cet article que près de 20% de la population française était considérée en situation de handicap. En optimisant l’accessibilité de vos services numériques, c’est autant de potentiels nouveaux prospects que vous pouvez toucher.
Augmentation de votre e-réputation
Assurer l’accessibilité à vos services digitaux est un gage d’engagement et de qualité de la part de votre entreprise. Si l’expérience utilisateur est concluante, les internautes n’hésiteront pas à revenir et à en parler autour d’eux.
Augmentation de la satisfaction globale
Optimiser l’accessibilité apporte des améliorations d’interfaces et de contenus destinés aux personnes en situation de handicap. Cependant, les autres utilisateurs apprécient généralement ces optimisations qui leur apportent un confort supplémentaire (navigation simplifiée, contenus plus lisibles, possibilité d’écouter un texte au lieu de le lire, etc.).
Quels sont les handicaps à prendre en compte pour améliorer l’accessibilité web de son site Internet ?
L’accessibilité web vise à offrir la même qualité de service à toute personne, quelle que soit sa situation (aucun handicap, handicap profond, handicap passager, etc.). Il est donc important de considérer chaque internaute, porteur de handicap ou non, qui pourrait se retrouver en difficulté sur votre site. Et pour cela, il est nécessaire de connaitre d’avantage les différents types de handicaps que vos internautes pourraient avoir.
Le handicap auditif et l’accessibilité web
Selon l’étude quantitative sur le handicap auditif à partir de l’enquête « Handicap-Santé » réalisée par la DREES (Direction de la Recherche, des Etudes, de l’Evaluation et ses Statistiques), plus de 11% de la population française souffrirait de troubles de l’audition (handicap léger et surdité totale).
Problématiques
Les personnes porteuses de handicap auditif ne peuvent pas entendre les contenus sonores comme les interviews vidéo, podcasts, musiques, alarmes et notifications sonores.
Solutions
Les solutions visent à remplacer les contenus audibles par des contenus visibles : sous-titre sur les vidéos, retranscription écrite des podcasts, notifications visuelles, etc.
Remarques
De plus en plus de plateformes (exemple : YouTube) proposent l’affichage de sous-titres sur les vidéos. Vous auriez tort de vous priver de ces fonctionnalités, car en plus d’optimiser l’accessibilité des personnes ayant un handicap auditif, elles permettent aux personnes entendantes qui visionnent la vidéo sans son de pouvoir la comprendre.
Le handicap visuel et l’accessibilité web
Le handicap visuel est à prendre au sens large car il concerne aussi bien les personnes aveugles et malvoyantes que celles ayant une mauvaise vision (myopie, presbytie) ou encore les personnes souffrant de daltonisme. Nous n’avons pas trouvé de chiffres récents mais d’après l’enquête H.I.D. (Handicap Incapacité Dépendance) réalisée en 2005, il y avait près de 1 139 000 personnes en situation de handicap visuel profond ou moyen. En sachant que de plus en plus de personnes souffrent de troubles visuels, il semble plus que pertinent d’optimiser son site pour améliorer l’expérience des personnes ayant un handicap visuel.
Problématiques
Les personnes aveugles ou malvoyantes ne peuvent pas voir un site Internet et interagir avec lui grâce au graphisme.
Les personnes avec des troubles de la vision (vision floue de près ou de loin, daltonisme et autres) peuvent avoir du mal à distinguer des textes, des couleurs et donc à interagir convenablement avec un site web.
Solutions
Les solutions pour les aveugles et malvoyants consistent à optimiser les contenus de façon à être plus adaptés aux logiciels de synthèse vocale qui vont lire les contenus, ou encore des systèmes de traduction en brailles qui retranscrivent les textes sur une plage braille (dispositif composé de picots en plastique qui montent et qui descendent pour traduire en braille les textes).
Pour les personnes avec des troubles de la vue, il est possible d’ajouter des fonctionnalités pour augmenter le contraste du site ou encore de modifier la taille de la police des textes.
Remarques
Il est important de penser à optimiser les médias visuels en renseignant leur attribut « alt » qui est en fait un texte alternatif. Ce texte permet notamment de décrire l’image aux personnes ne pouvant pas la voir correctement. Mais ce n’est pas sa seule utilité. Il affiche aussi la description de l’image en cas de problème technique et il est très apprécié des moteurs de recherche qui s’en servent pour le référencement de votre site Internet.
Le handicap moteur et l’accessibilité web
D’après l’INSEE, 13,4% de la population serait concernée par des déficiences motrices plus ou moins importantes. Il faut également prendre en compte les personnes en situation de handicap moteur passager (exemple : bras cassé) qui peuvent également éprouver des difficultés à utiliser leur équipement informatique.
Problématiques
Le handicap moteur peut impacter l’interaction physique nécessaire pour utiliser des services numériques : utilisation de la souris impossible, limitation de mouvement, faible réactivité.
Solutions
Dans le cas du handicap moteur, l’accessibilité consiste à simplifier les interactions avec le site. Pour cela, on peut par exemple veiller à ce que l’ensemble du site soit utilisable tout au clavier (sans souris) grâce aux flèches ou à la tabulation qui permet de naviguer dans les menus et formulaires, ou encore que les zones de clic soient suffisamment grandes pour être facilement accessibles et cliquables.
Le handicap cognitif et l’accessibilité web
D’après l’INSEE, 6,6% de la population souffrirait de handicap cognitif. Les troubles cognitifs sont variés et plus ou moins importants : difficultés de compréhension, troubles de la mémoire, difficultés de concentration, difficultés d’apprentissage.
Problématiques
Une personne en situation de handicap cognitif peut avoir des difficultés à se repérer sur un site, à trouver l’information qu’elle recherche ou encore à remplir un formulaire.
Solutions
Dans ce cas, il convient de faciliter les interactions sur votre site Internet en optimisant à la fois les contenus mais aussi le graphisme et la structure globale des interfaces : ajout d’accès rapides, interfaces plus épurées, demandes de validation avant action (résumant explicitement le résultat attendu) afin d’éviter les erreurs, etc.
Remarques
Les sites web pensés pour s’adapter aux handicaps cognitifs sont souvent très appréciés par tous les internautes car ils offrent des interfaces intuitives et des contenus rapidement accessibles.
Comment optimiser l’accessibilité de son site Internet ?
Comme nous l’avons évoqué plus haut, il existe de nombreuses recommandations visant à améliorer l’accessibilité des sites Internet. Les WCAG 2.1 (Web Content Accessibility Guidelines 2.1) sont un standard largement utilisé par les éditeurs web.
Respecter 4 principes fondamentaux
Ce référentiel présente 12 directives principales classées selon 4 principes fondamentaux :
1. La perception
Les informations et les composants de l’interface utilisateur doivent pouvoir être présentés aux internautes d’une manière qu’ils peuvent percevoir : textes alternatifs pour les contenus visuels, sous-titre des contenus audios, taille de la police d’écriture adaptable, contraste modifiable, mise en page plus simple, etc.
2. L’utilisabilité
Les composants de l’interface utilisateur et de la navigation doivent être utilisables : fonctionnalités accessibles depuis un clavier, temps de lecture et de réaction adaptés, pas de contenus pouvant provoquer des réactions physiques (clignotements et flashs), interfaces de navigation intuitives (menu, fil d’Ariane, moteur de recherche), etc.
3. La compréhension
Les informations et le fonctionnement de l’interface utilisateur doivent être compréhensibles : contenus textes lisibles et compréhensibles, apparition et fonctionnement des pages web prévisibles, aide à la saisie ou a la prise de décision pour éviter et corriger des erreurs, etc.
4. La robustesse
Les informations et l’interfaces utilisateur doivent être optimisées de façon à rester accessibles aux internautes et aux technologies d’assistance y compris dans le futur : compatibilité optimisée, mise à jour des balises, etc.
Se référer aux « critères de succès »
Pour chacune des 12 directives, un système de « critères de succès » à 3 niveaux (A – AA – AAA) définit les améliorations techniques minimales permettant d’offrir un bon niveau d’accessibilité. Il est recommandé d’effectuer les améliorations de niveau A et AA (le niveau AAA ne s’appliquant qu’à des contenus spécifiques).
Faire au mieux
Si vous ne faites pas partie des entreprises et organisations ayant l’obligation légale de rendre leurs services numériques accessibles, vous n’êtes pas obligés d’appliquer toutes ses directives. En mettre en place quelques-unes (par exemple celles de niveau A) offre déjà une meilleure expérience à vos utilisateurs porteurs de handicap. N’hésitez pas également à vous questionner sur votre cible afin de vous adapter en priorité à ses besoins. Par exemple, si vous vendez des lunettes pour daltoniens, vous allez d’avantage vous focaliser sur les optimisations visuelles (choix des couleurs et des contrastes) plutôt que sur les optimisations pour la lecture audio de vos pages.
Penser accessibilité en amont de vos projets web
En lisant cet article vous aurez sans doute remarqué que notre site n’offre pas de fonctionnalités dédiées à l’accessibilité. Et pour cause, le site www.nemesis-studio.com est en cours de refonte et les recommandations des WCAG 2.1 seront appliquées sur la nouvelle version. Il est en effet beaucoup plus simple et avantageux en termes de coût et de temps de penser à l’accessibilité dès le début de son projet car les recommandations peuvent être directement appliquées lors du développement web.
Comment évaluer le niveau d’accessibilité web de son site Internet ?
Il existe principalement 3 façons d’évaluer ce niveau d’accessibilité :
Utiliser des outils d’analyse dédiés
Il existe de nombreux outils en ligne capables d’analyser l’accessibilité web. Nous apprécions particulièrement wave.webaim.org qui est gratuit et qui permet d’avoir rapidement un aperçu très visuel des points à améliorer sur son site.
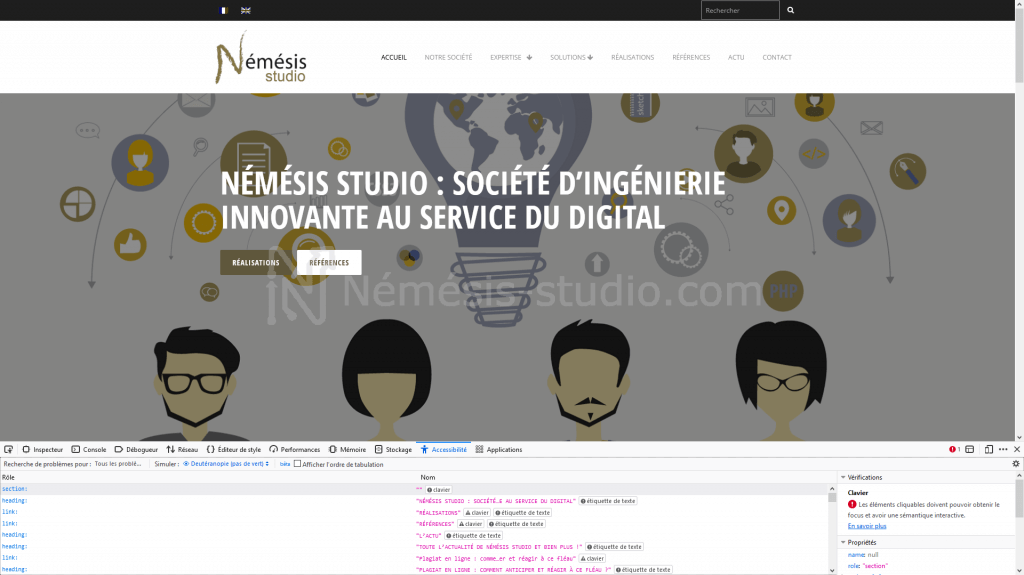
Pour évaluer le niveau d’accessibilité d’un site web, il est également possible de passer par les consoles développeur des navigateurs web. Firefox met par exemple à disposition un « Inspecteur de l’accessibilité » et Google Chrome un équivalent du nom de « Lighthouse ». Cela aide à déceler les lacunes techniques du site pour son accessibilité mais également à de visualiser l’interface telle que la verrait une personne daltonienne, laissant ainsi paraitre des problèmes de contrastes visuels pour ces utilisateurs.
 Tous ces outils sont pertinents pour réaliser une première analyse mais comme ils n’étudient que l’accessibilité d’un point de vue purement technique, il est également recommandé de procéder à des tests « humains » (analyse d’expert ou test utilisateur).
Tous ces outils sont pertinents pour réaliser une première analyse mais comme ils n’étudient que l’accessibilité d’un point de vue purement technique, il est également recommandé de procéder à des tests « humains » (analyse d’expert ou test utilisateur).
Faire appel à un expert en accessibilité web
Faire appel à un expert en accessibilité numérique permet d’identifier la plupart des problèmes d’accessibilité que peut rencontrer un site Internet ou encore un logiciel. L’expert intervient généralement pour auditer un site web en vue de sa mise en conformité mais peut aussi intervenir en amont d’un projet digital ou après une mise en conformité.
Les experts se basent généralement sur des méthodologies très complètes comme RGAA 4.0 (Référentiel Général d’Amélioration de l’Accessibilité) et WCAG -EM 1.0 (Website Accessibility Conformance Evaluation Methodology). Ces méthodologies peuvent demander un temps d’analyse conséquent mais les rapports qui en résultent permettent d’avoir une vision très précise du niveau d’accessibilité du site Internet analysé.
Faire des tests utilisateurs
Les tests utilisateurs consistent à tester votre site Internet en condition réelle. Idéalement, ces tests se font pendant toute la durée du projet et un test final valide le projet. Dans le cas de l’accessibilité web, le but est alors de faire tester le site à un panel de personnes en situation de handicap. Vous pouvez faire appel à des proches, des utilisateurs actuels ou faire appel à des entreprises dédiées. Dans tous les cas, il est recommandé de faire appel à des personnes qui n’ont pas de liens avec le projet afin d’avoir des retours objectifs.
Vous l’aurez compris, optimiser ses outils numériques n’est pas une obligation pour la majorité des entreprises privées mais peut apporter tellement à vos internautes et à votre entreprise qu’il serait dommage de s’en passer. Même si vous ne souhaitez ou ne pouvez pas atteindre un niveau AAA en accessibilité, réaliser quelques améliorations peut déjà permettre d’offrir une meilleure expérience à vos utilisateurs. N’hésitez pas à contacter vos experts en accessibilité de Némésis studio pour en savoir plus sur les bonnes pratiques que vous pourriez mettre en place.
Tous droits de reproduction et de représentation réservés © Némésis studio. Toutes les informations reproduites sur cette page sont protégées par des droits de propriété intellectuelle détenus par Némésis studio. Par conséquent, aucune de ces informations ne peut être reproduite, modifiée, rediffusée, traduite, exploitée commercialement ou réutilisée de quelque manière que ce soit sans l’accord préalable écrit de Némésis studio. Némésis studio ne pourra être tenue pour responsable des délais, erreurs, omissions qui ne peuvent être exclus, ni des conséquences des actions ou transactions effectuées sur la base de ces informations.